Klassendiagram Tool
Tools, Templates en Hulpmiddelen om Klassendiagrammen te tekenen
- Meerdere kaders om klassendiagrammen te maken die de structuur van een systeem illustreren
- Eenvoudige drag and drop interface om te visualiseren hoe een systeem functioneert
- Video conferencing & live muis volgen om in real-time met anderen samen te werken
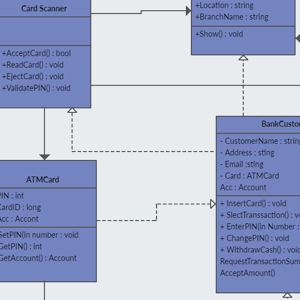
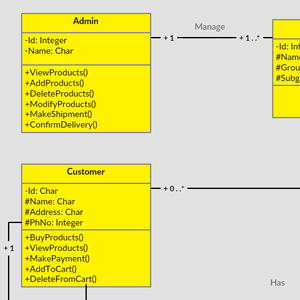
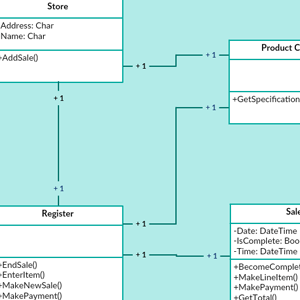
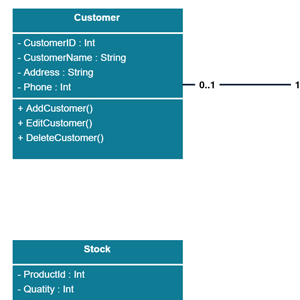
Klassendiagram Templates
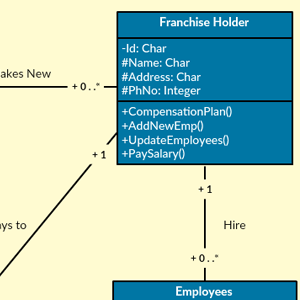
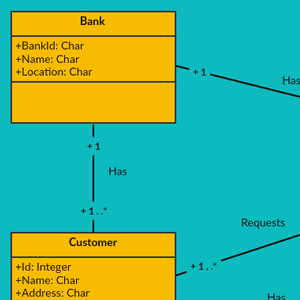
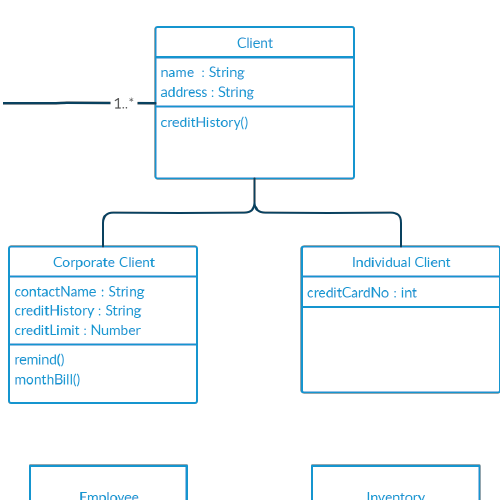
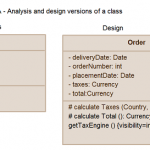
Wat is een klassendiagram?
Een klassendiagram is een statisch UML diagramtype dat de structuur van een systeem beschrijft door de klassen, attributen, bewerkingen, en relaties tussen objecten weer te geven.
Klassendiagrammen worden gebruikt voor het visualiseren, beschrijven en documenteren van verschillende aspecten van een systeem, zodat je uitvoerbare code voor software toepassingen kunt bouwen.
Een klassendiagram maken op Creately
- Je kunt beginnen met Creately’s meervoudige klassendiagram kaders of beginnen met een leeg canvas en gaandeweg vormen toevoegen.
- Creately’s real-time samenwerkingsfuncties zijn perfect geschikt voor het ontwerpen van software toepassingen met je team. Nodig eenvoudigweg medewerkers uit op het canvas en gebruik live-video conferencing en real-time muis tracking om samen je klassendiagrammen te plannen, te bespreken en te ontwerpen.
- Creately wordt geleverd met specifieke UML vormbibliotheken, compleet met klasse, interface, gegevenstype, en pakket vormen.
- Sleep eenvoudig vormen op het canvas om klassen, attributen en methoden voor te stellen.
- Noteer compositie en multipliciteit relaties met specifieke pictogrammen.
- Koppel gegevens, notities en andere relevante informatie aan klassen met behulp van het gegevenspaneel voor extra context.
- Gebruik vormbanden om verschillende klassen op het canvas met elkaar te verbinden voor eenvoudige navigatie en beter begrip.
- Exporteer je klassendiagram in meerdere formaten, waaronder JPEG’s, SVG’s, PNG’s, PDF’s, en meer.